前端NODE环境搭建
VUE2 版本
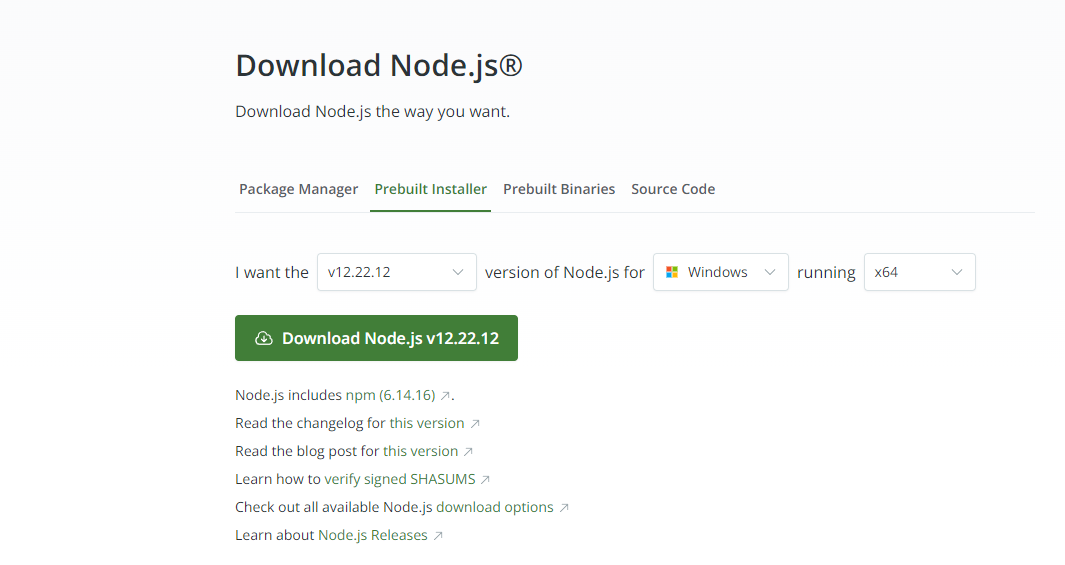
1, 下载安装包
https://nodejs.org/en/download/prebuilt-installer
2, 安装NODE
windows的安装包,安装时一直点击下一步即可
3,设置系统环境
3.1 设置npm包管理器文件夹
cache = "D:\\Service\\node\\node_cache"
prefix = "D:\\Service\\node\\node_global"
3.2 设置PATH
将NODE安装的目录和node_global 目录 node_cache目录 都设置到系统环境PATH中
4,验证是否安装成功
5,使用脚手架初始化项目结构Demo
npm install -g vue-cli@2.9.6
npm install -g vue@2.6.10
npm install -g vue-router@3.1.3
vue init webpack t1-project



评论
发表评论